Add Flattr to Posterous
Online seit Thu 12 May 2011 in Digital
 There are many Plugins an HowTos to include Flattr to
different webservices and platforms.
There are many Plugins an HowTos to include Flattr to
different webservices and platforms.
Here is the HowTo for Posterous.com: http://posterous.com/
To enlarge pictures click on it!
- Login to your posterous Account and click on “Settings”! And then
on Customize in the gearwheel-menu behind your posterous space

- Then first choose your prefered theme (I choose Dakhar) and then
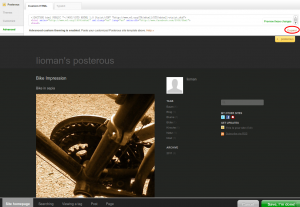
click on “Advanced”

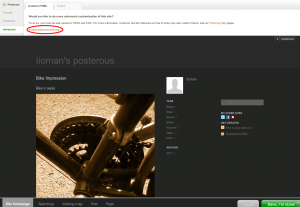
- Click on “Enable advanced theming” and give your new theme a name

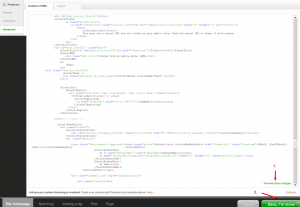
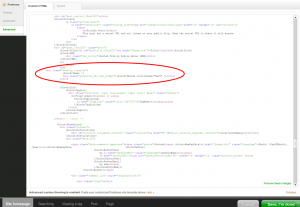
- Click on Expand to view theme-code

- Scroll to {block:Tweet /} or to any other place wherever you want
your button

- Add Button CodeNormal:
<iframe src= "http://api.flattr.com/button/view/?uid=lioman&url={Permalink}&title={Title}&description=Posterous post&language=de_DE&tags={block:TagList}{block:TagListing}{TagName},{/block:TagListing}{/block:TagList}" frameborder="0" scrolling="no" width="55px" height="62px"></iframe> **Update: Don't use compact mode! Webkit-Browser don't show it properly. Use the default code or resize (much bigger) the iframe if you have to use the compact button.** Compact: .. code:: html <iframe src= "http://api.flattr.com/button/view/?uid=lioman&url={Permalink}&title={Title}&button=compact&description=Posterous post&language=de_DE&tags={block:TagList}{block:TagListing}{TagName},{/block:TagListing}{/block:TagList}" frameborder="0" scrolling="no" width="55px" height="62px"></iframe> | **Change the *"uid"* to your Flattr-ID (or I get the reward :-) )** | Change category to your preferred type: text, images, video, audio, software, rest
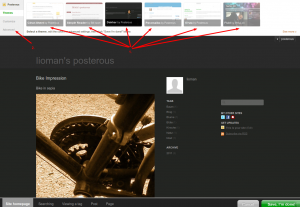
Everything is done and your readers can flattr your Posterousblog
Update7: Image and description updatet on new posterous design
Update6: Code Updated, Tags are now supported!
Update5: It seems that Posterous changed the way the how the title
is displayed. You have to change the code back to previous version.
“{TitleCssEscaped}” must be replaced by “{Title}”
Update4: Code updated! Titels with additional characters like “#”
are now supported
Update3: Code updated there has to be an space after src=
Update2: Everything works fine with default button.
Update: Code dosen’t work for Chrome/Chromium. Wegkit-browsers
ignore the scrolling= no attribute. I try to improve that.